How to add a widget to Shopify?
Where do you want to add your widget?
Adding widget to Product, Page or Blog Post
- Copy your embed code provided by TickCounter. If you don't have a counter yet, go and make one.
-
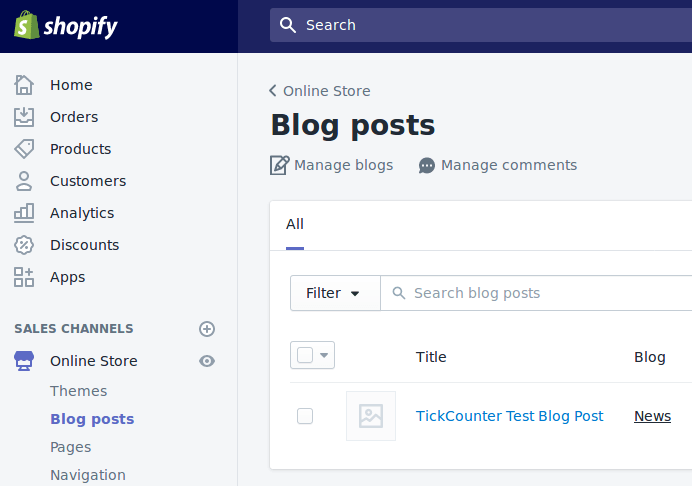
In Shopify Admin, open Product, Page or Blog Post of your choosing.

-
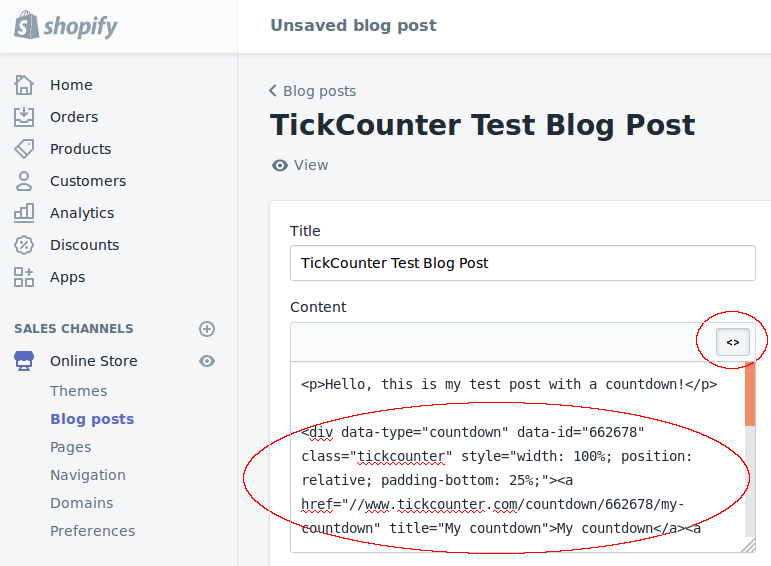
Click on Show HTML icon in the upper right corner of the editor. Then paste your embed code into the text field.

-
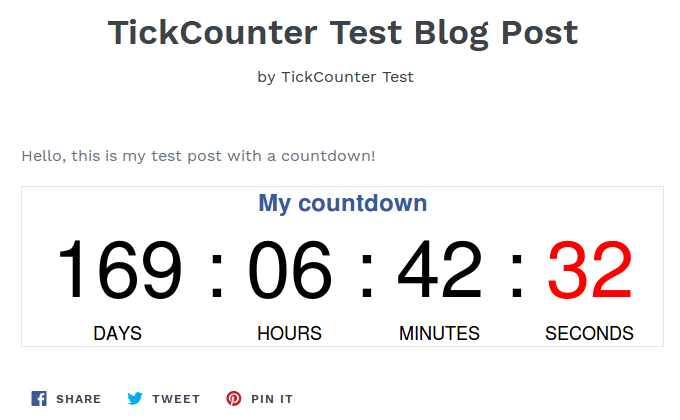
Click Save and open your Product, Page or Blog Post. Enjoy!

Adding widget to Shopify Theme
- Copy your embed code provided by TickCounter. If you don't have a counter yet, go and make one.
-
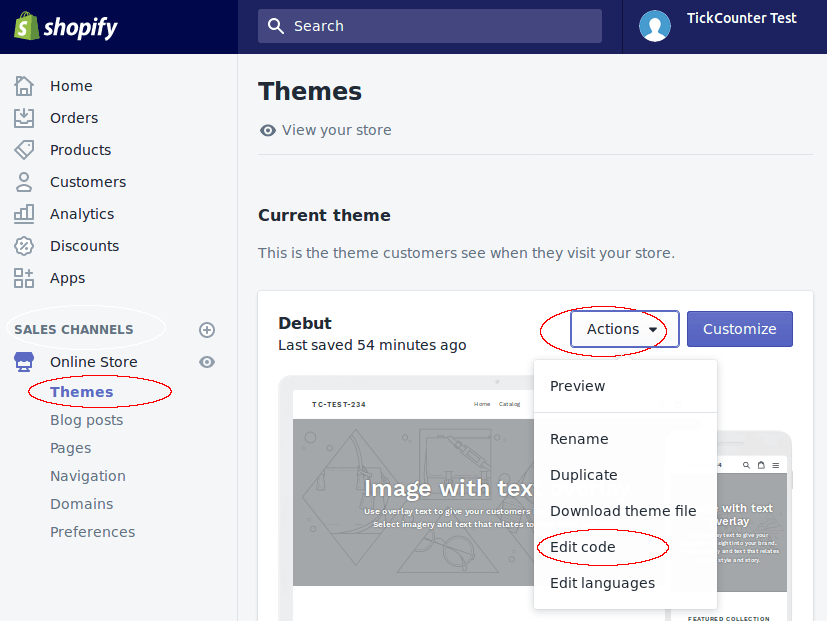
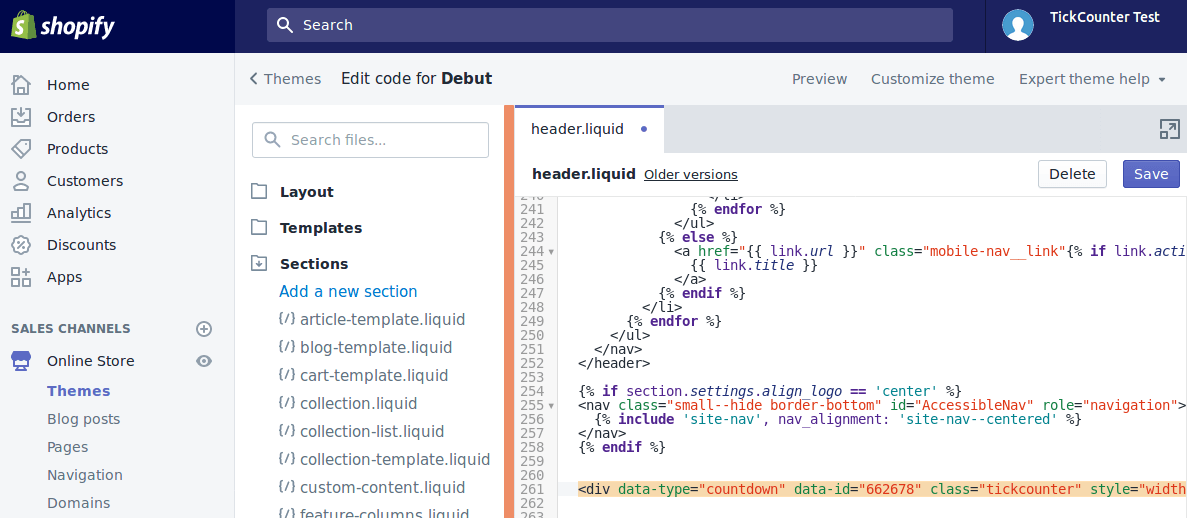
In Shopify Admin, go to Online Store → Themes. Then choose Edit Code from Actions menu.

-
Now find the file you want to edit. Usually it will be a header or a footer. Paste your embed code in the right place and click Save.

-
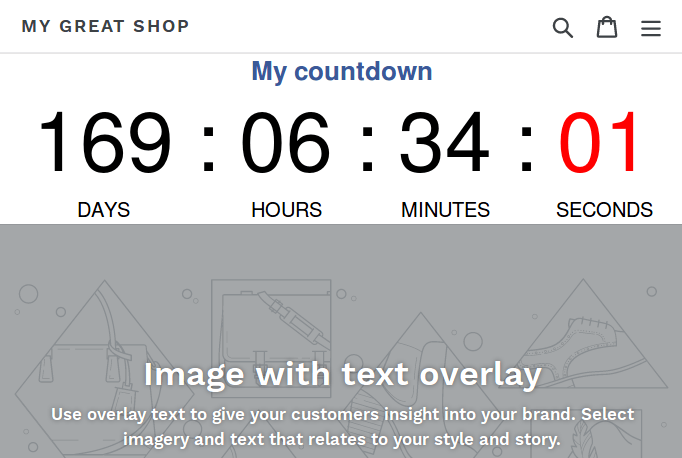
That's it, enjoy your widget!

To remove a link to TickCounter from your widget, you will need a premium account.
If you need additional help, don't hesitate to contact us at tickcounter@tickcounter.com.


